Flow Nodes Shaders
Shaders a written in Metal.
A shader is code run for every pixel in a graphic.


Shader
fragment float4 shader() {
float red = 1.0;
float green = 1.0;
float blue = 1.0;
float alpha = 1.0;
return float4(red, green, blue, alpha);
}
This shader returns 1.0 for every channel in the pixel, displaying a fully white graphic. Colors are represented but not limited to values between 0.0 and 1.0.
Coordinates
fragment float4 shader() {
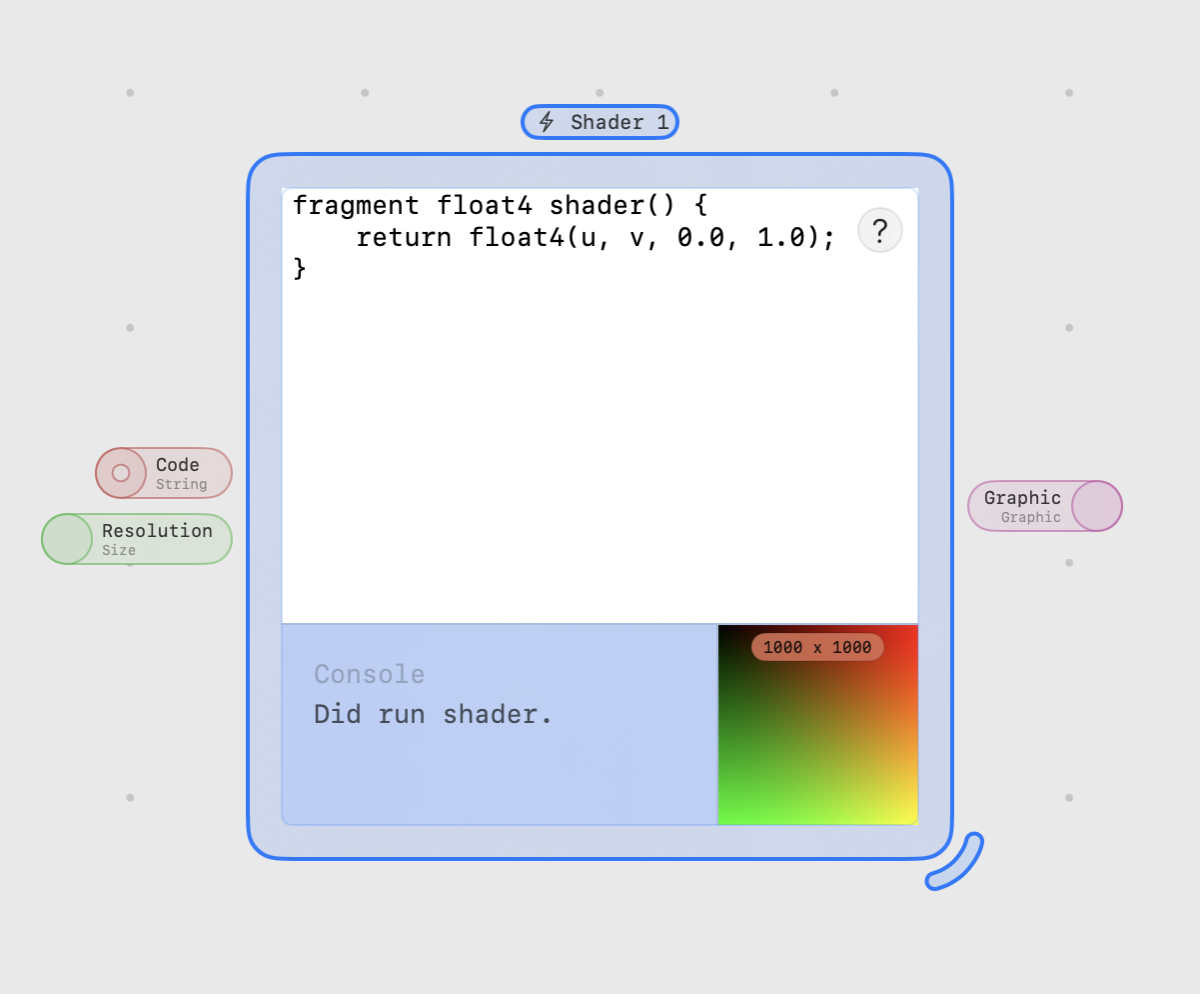
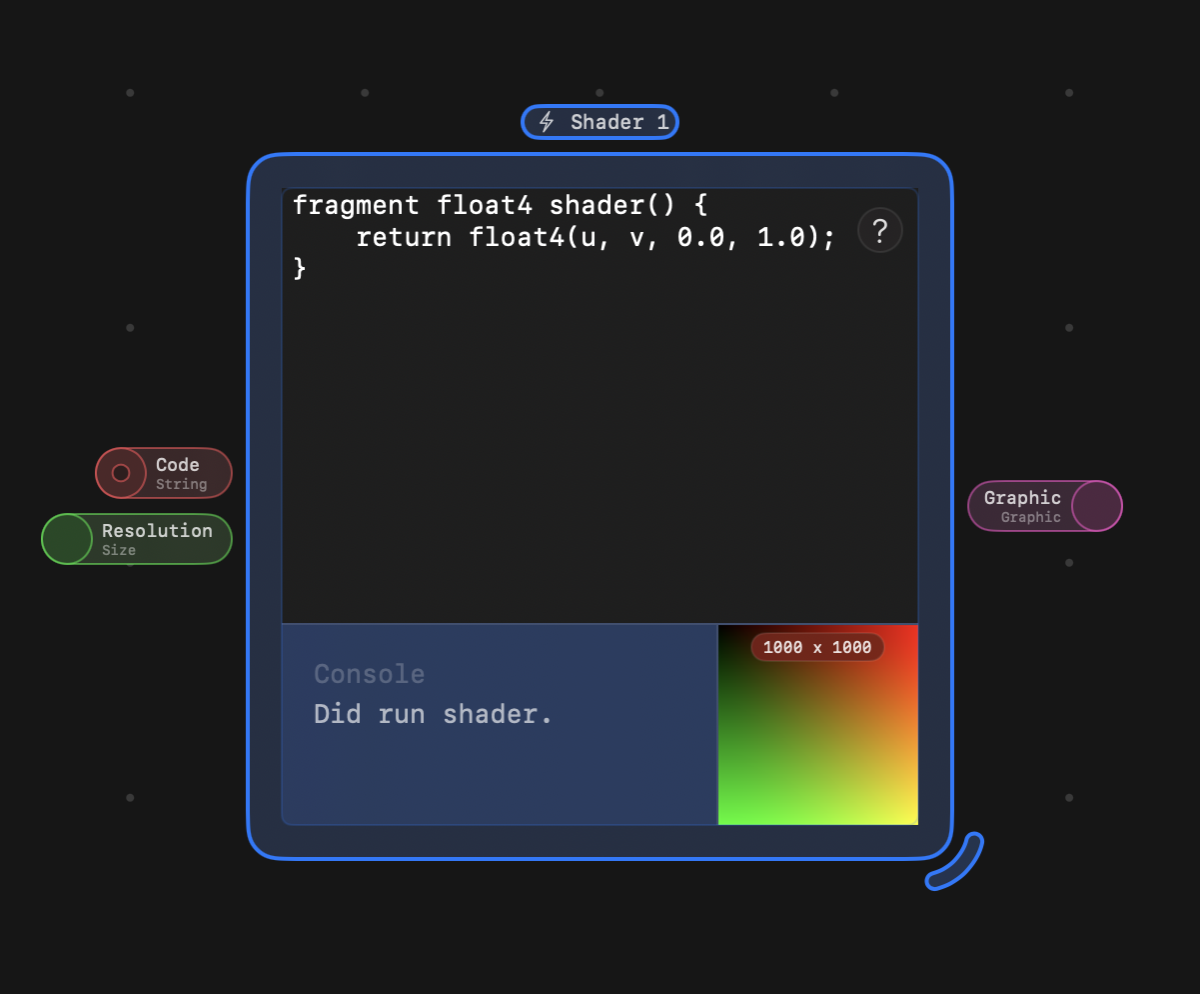
return float4(u, v, 0.0, 1.0);
}

To determine the location of the current pixel, use the normalized uv coordinates. This variable is pre defined and available in the main shader function.
Functions
float smooth(float value) {
return cos(value * M_PI_F + M_PI_F) / 2.0 + 0.5;
}
fragment float4 shader() {
return float4(smooth(u), smooth(v), 0.0, 1.0);
}

Define a function by first defining what type to return, in this case a float. Then the name and the arguments. This function smoothes out values between 0.0 and 1.0. Note that the custom function must be above the main shader function.
Colors


fragment float4 shader() {
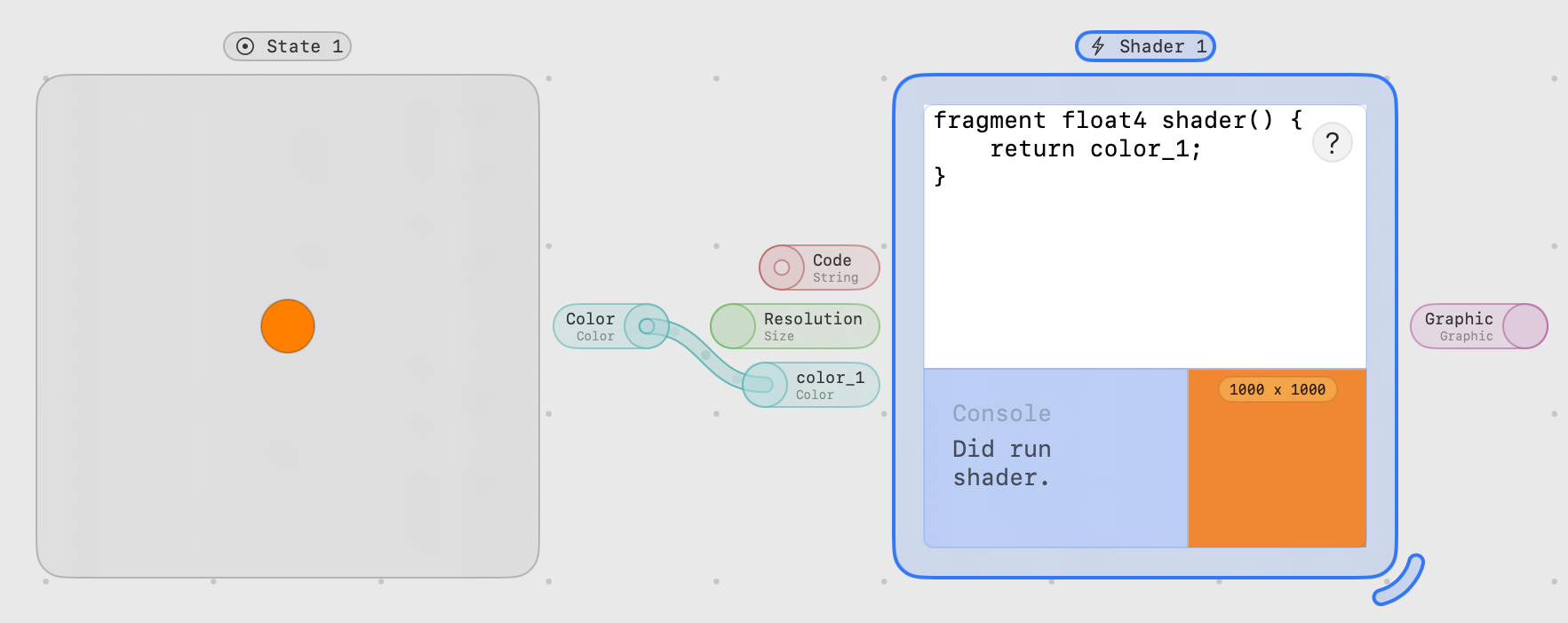
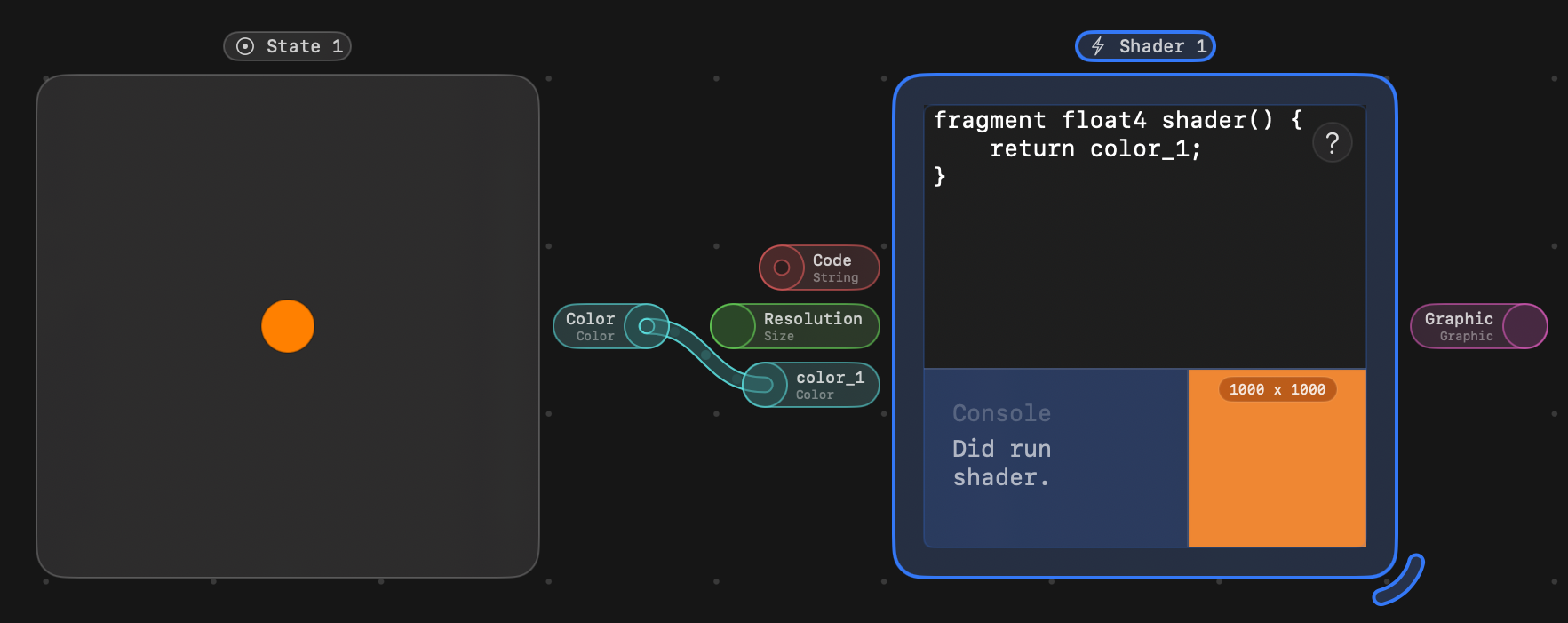
return color_1;
}

Color and other type of variables can be added by creating a new in-let in the properties panel. Then wire in a node with the chosen type.
Graphics


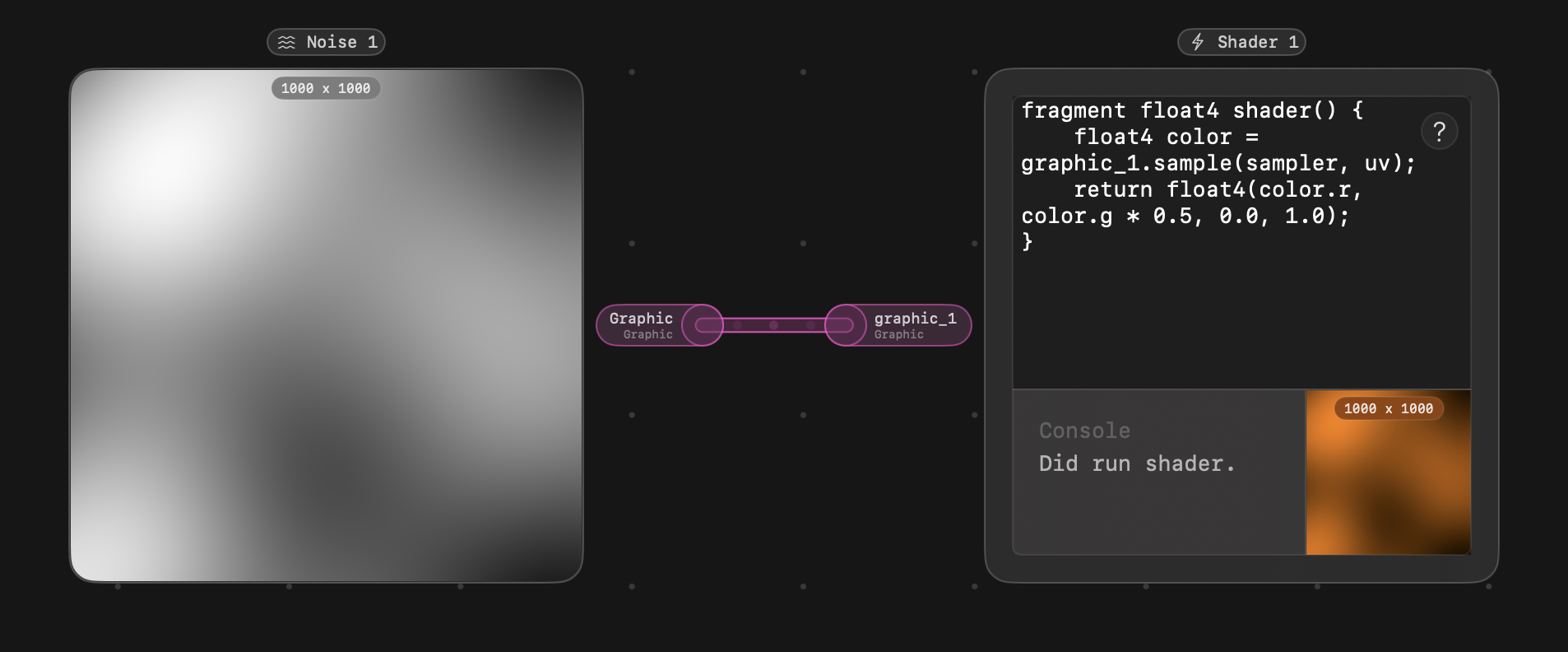
fragment float4 shader() {
float4 color = graphic_1.sample(sampler, uv);
return float4(color.r, color.g * 0.5, 0.0, 1.0);
}

Graphics can be sampled to get the pixel color.
Bits


The shader node has two main properties, resolution and bits. Bits is the color depth, 8bit is default and will give 256 steps of luminance per channel. 16bit and 32bit allows a lot more steps per channel, and allows colors to go below black and beyond white. This can be useful in a Displace Node.